ChatGPT-4oを使ってみた
2024年5月13日にOpenAIはChatGPTの最新モデルであるGPT-4o(Omni、オムニ)をリリースしました。
新しいバージョンでは、従来のモデルであるGPT-4 Turboよりも回答精度が向上しており、人間のように感情豊かな音声会話も可能です。
例えば、SNSなどでHTMLのイメージ図を渡すと、ソースコードを生成してくれるという手法が話題になっています。そこで筆者も試すことにしてみました。
検証内容
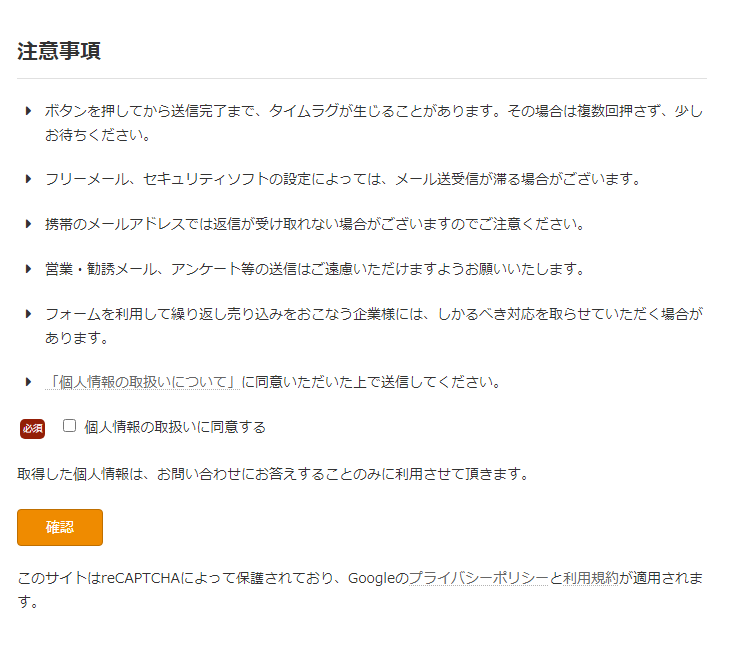
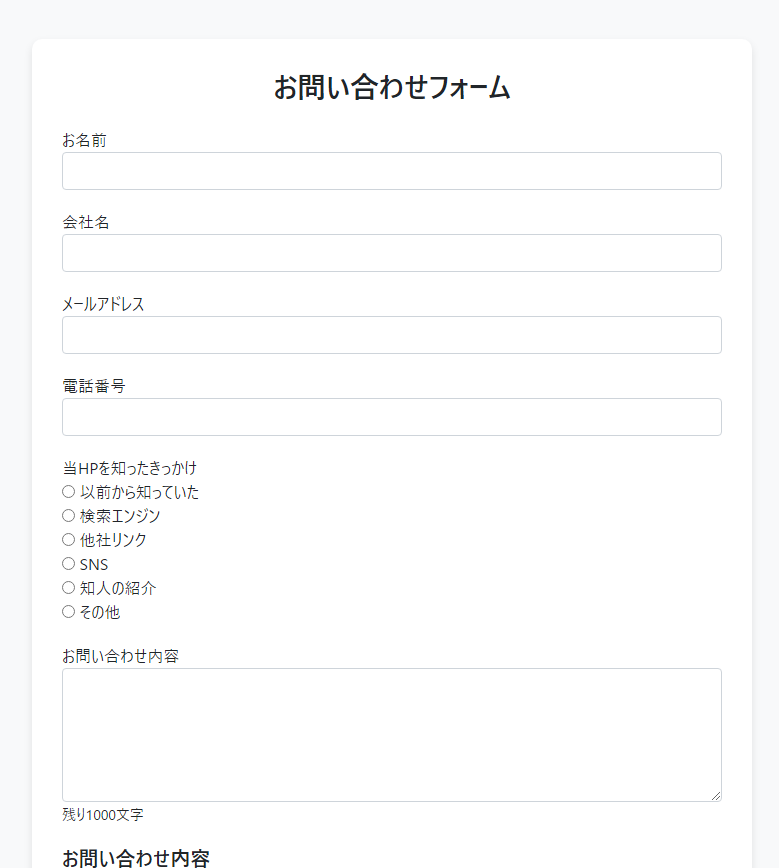
弊社のWEB問い合わせフォームを分割してスクリーンショット3枚をアップロードし、バラバラの画像のものを1つのソースコードとして出力できるか否か。
使用する画像は以下3枚。



検証結果
結果、完璧に再現とは行かずともBootstrapを利用していることを見抜かれ、基本的な要件をこなした状態で出力できました。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>問い合わせフォーム</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
background-color: #f8f9fa;
}
.container {
background-color: #ffffff;
margin-top: 50px;
padding: 30px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<h2 class="text-center mb-4">お問い合わせフォーム</h2>
<form>
<div class="form-group">
<label for="name">お名前</label>
<input type="text" id="name" class="form-control" required>
</div>
<div class="form-group">
<label for="company">会社名</label>
<input type="text" id="company" class="form-control" required>
</div>
<div class="form-group">
<label for="email">メールアドレス</label>
<input type="email" id="email" class="form-control" required>
</div>
<div class="form-group">
<label for="phone">電話番号</label>
<input type="text" id="phone" class="form-control">
</div>
<div class="form-group">
<label for="howFound">当HPを知ったきっかけ</label><br>
<div>
<input type="radio" id="knewBefore" name="howFound" value="以前から知っていた" required>
<label for="knewBefore">以前から知っていた</label>
</div>
<div>
<input type="radio" id="searchEngine" name="howFound" value="検索エンジン" required>
<label for="searchEngine">検索エンジン</label>
</div>
<div>
<input type="radio" id="otherLink" name="howFound" value="他社リンク" required>
<label for="otherLink">他社リンク</label>
</div>
<div>
<input type="radio" id="sns" name="howFound" value="SNS" required>
<label for="sns">SNS</label>
</div>
<div>
<input type="radio" id="introduction" name="howFound" value="知人の紹介" required>
<label for="introduction">知人の紹介</label>
</div>
<div>
<input type="radio" id="other" name="howFound" value="その他" required>
<label for="other">その他</label>
</div>
</div>
<div class="form-group">
<label for="inquiryDetails">お問い合わせ内容</label>
<textarea id="inquiryDetails" class="form-control" rows="5" required></textarea>
<small>残り1000文字</small>
</div>
<div class="form-group">
<h5>お問い合わせ内容</h5>
<p>お問い合わせ内容に応じて、下記情報をご記載いただけるとスムーズにご案内ができます。</p>
<ul>
<li>保守</li>
<li>保守対象OSSの入手元URL、OSとバージョン、規模感、ご予算</li>
<li>権限</li>
<li>案件スケジュール、対象製品等案件概要、規模感、ご予算</li>
</ul>
<textarea id="inquiryContentDetails" class="form-control" rows="5"></textarea>
</div>
<div class="form-group">
<h5>注意事項</h5>
<ul>
<li>ボタンを押してから送信完了まで、タイムラグが生じることがあります。その場合は複数回押さず、少しお待ちください。</li>
<li>フリーメール、セキュリティソフトの設定によっては、メール送受信が滞る場合がございます。</li>
<li>携帯のメールアドレスでは返信が受け取れない場合がございますのでご注意ください。</li>
</ul>
</div>
<div class="form-group">
<h5>確認事項</h5>
<ul>
<li>営業・勧誘メール、アンケート等の送信はご遠慮いただけますようお願いいたします。</li>
<li>フォームを利用して繰り返し売り込みをおこなう企業様には、しかるべき対応を取らせていただく場合があります。</li>
<li><a href="#">「個人情報の取扱いについて」に同意いただいた上で送信してください。</a></li>
</ul>
<div>
<input type="checkbox" id="agreePersonalInfo" required>
<label for="agreePersonalInfo">個人情報の取扱いに同意する</label>
</div>
</div>
<button type="submit" class="btn btn-warning">確認</button>
<p class="mt-3">このサイトはreCAPTCHAによって保護されており、Googleの<a href="#">プライバシーポリシー</a>と<a href="#">利用規約</a>が適用されます。</p>
</form>
</div>
</body>
</html>画像や聴覚での応答内容が賢くなったことにより、プログラミングやウェブ開発の作業をさらに効率的に行うことができるかもしれません。
GPT-4oの有料版は従来のモデルより半額で提供されています。無料版では1日に10回まで利用できます。
Web版ではChatGPTへアクセスし、応答内容の末尾に表示されているマークで4.0か否かが分かります。
みなさんもまずは無料版で気軽に試してみてはいかがでしょうか。
お気軽にお問い合わせください。応対時間 9:30-17:30 [ 土・日・祝日除く ]
お問い合わせ