Prometheusで収集したデータをGrafanaで可視化
Prometheusは標準装備のGUIは収集したデータの構造確認等には使用できますが、監視の為のダッシュボードに使うとなると厳しいものがあります。
適材適所ということで今回は様々なデータの可視化に使用されている「Grafana」を使用してPrometheusが収集したデータを可視化します。
Prometheusの公式サイトを見てもわかる通り、可視化(グラフ化)にはGrafanaが推奨されています。
概要
今回はPrometheusサーバーとは別にGrafanaサーバーを立てて、Prometheusのデータへアクセスしてグラフ化します。
環境
| OS | CentOS Linux release 8.2.2004 |
| 監視 | prometheus-2.19.2 |
| 監視エージェント | node_exporter-1.0.1 |
| データ可視化 | grafana-7.1.1 |
- Grafanaサーバー
- 10.14.200.2
- Prometheusサーバー
- 10.14.200.10
- クライアント(node_exporter)
- 10.14.200.11
- 10.14.200.12
- 10.14.200.13
- 10.14.200.14
- 10.14.200.15
構築方法
[1] インストール
Grafanaは公式サイトからダウンロード&インストールします。
# wget https://dl.grafana.com/oss/release/grafana-7.1.1-1.x86_64.rpm
# yum install grafana-7.1.1-1.x86_64.rpm[2] 環境設定
GrafanaのWeb画面へのアクセスには3000番ポートを使用しますので、firewallを通過させる設定を行います。
# firewall-cmd --add-port=3000/tcp
# firewall-cmd --add-port=3000/tcp --permanent[3] 起動
Grafanaにはサービス起動の為のユニットファイルが用意されていますので、systemdで起動します。
# systemctl start grafana-server
# systemctl enable grafana-server[4] Grafana設定
- ログイン
ブラウザでGrafanaサーバー(http://10.14.200.2:3000/)にアクセスすると下図のようにログイン画面が表示されます。

「username」、「Password」の初期値は”admin”です。初回ログイン時にパスワード変更を求められますので変更します。
ログインすると下図の画面が表示されます。
まだ何もデータが入っていないので、チュートリアルへのリンクやデータソース設定へのリンクが表示されています。

- データソース指定
最初にデータソースを指定します。
Grafanaの画面に表示されている「DATA SOURCES」の「Add your first data source」をクリックします。

表示された画面で「Prometheus」にマウスカーソルを合わせると右側に[select]ボタンが表示されるのでクリックします。

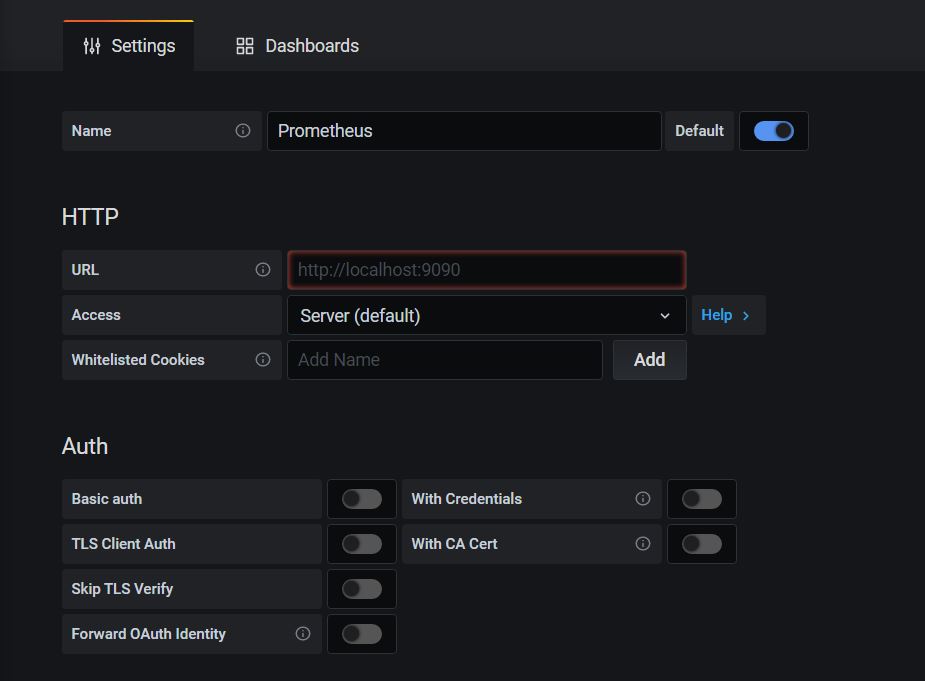
「URL」にPrometheusサーバーへのアクセスURL(http://10.14.200.10:9090)を指定します。
認証等が必要な場合は、「Auth」のスライドボタンをONにしてそれぞれ設定します。
今回は特に認証設定はありませんので、すべてOFFのままです。

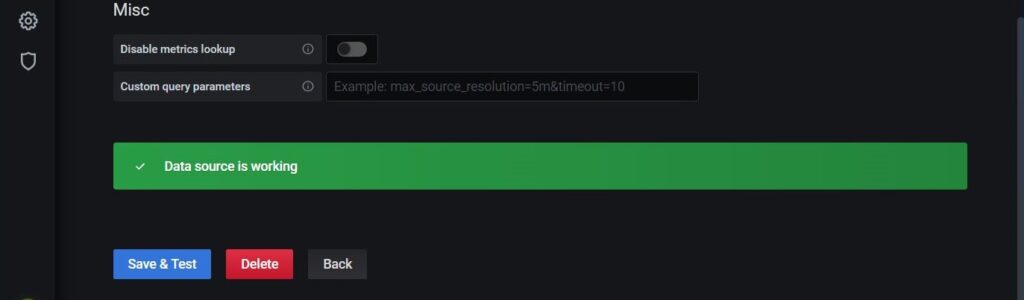
画面を下に移動すると、「Save & Test」のボタンがありますので、クリックして確認します。
正常に疎通できると緑の帯で「Data source is working」と表示されます。

- データ取得確認
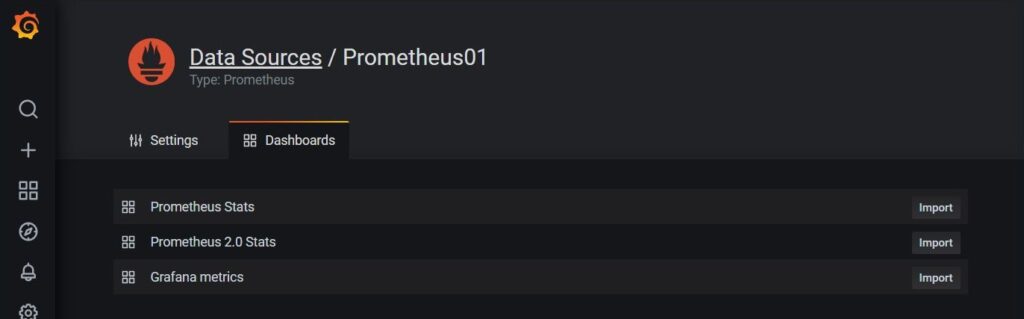
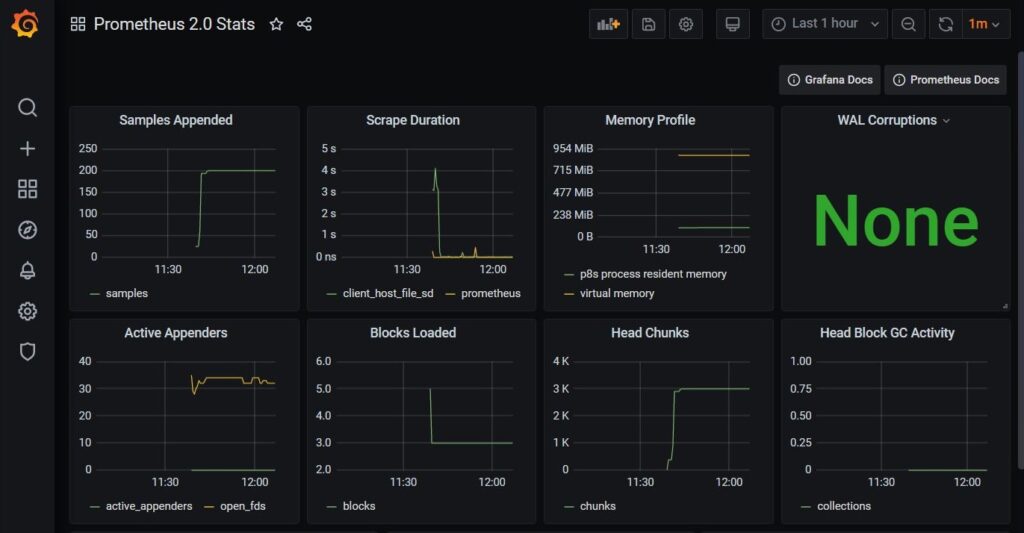
きちんとデータが取得されているか確認する為、Grafanaに標準でついているPrometheus2.0ダッシュボードをインポートしてグラフ表示してみます。
ダッシュボードのインポートは画面の上方にある「Dashboards」タブをクリックし、「Prometheus 2.0 stats」の「Import」ボタンをクリックします。

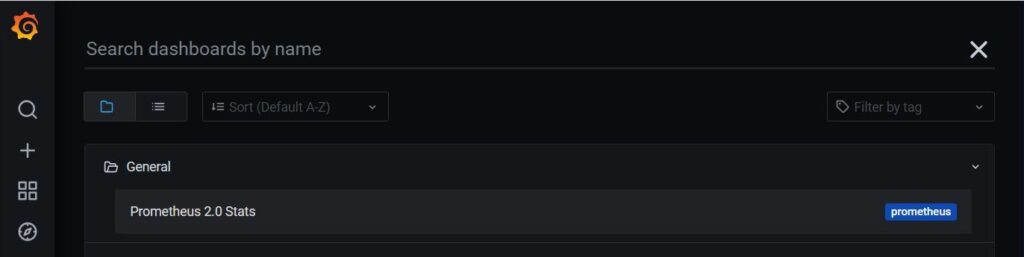
ホーム画面に戻り、インポートしたPrometheusダッシュボードを表示させます。
Grafanaのホーム画面左上の「Home」をクリックすると表示可能なダッシュボード一覧が表示されますので今回インポートした「prometheus 2.0 stats」をクリックすると、Prometheusの状態を表示するダッシュボードが表示されます。


- ダッシュボード設定
次にnode_exporterで収集したデータを可視化するダッシュボードを設定します。
grafanaのダッシュボードは自由に作成できますが、ここでは簡単にGrafanaの公式サイトにあるオフィシャルまたはコミュニティ作成のダッシュボードをインポートしてnode_exporterで取得したデータを可視化します。
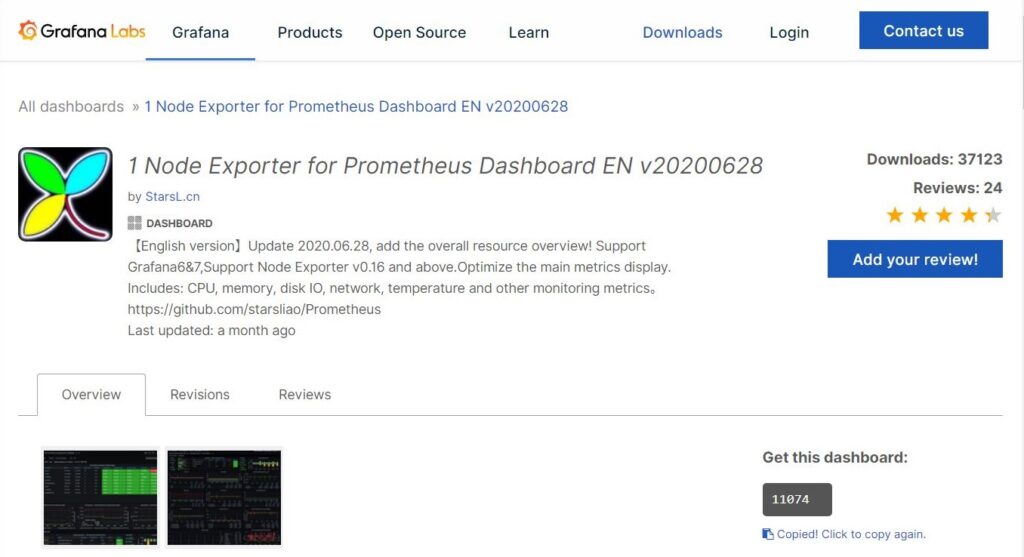
Grafana公式サイトのダッシュボードが提供されているサイトへアクセスします。
画面左側の「Filter by:」を使って、データソース、コレクタの種類等で絞り込むことができます。
今回は、「1 Node Exporter for Prometheus Dashboard EN v20200628」というダッシュボードをインポートして可視化します。

Grafana公式サイトにあるダッシュボードのインポート方法はとても簡単です。
画面右にある「Get this dashboard:」の数字(ID)をコピーします。
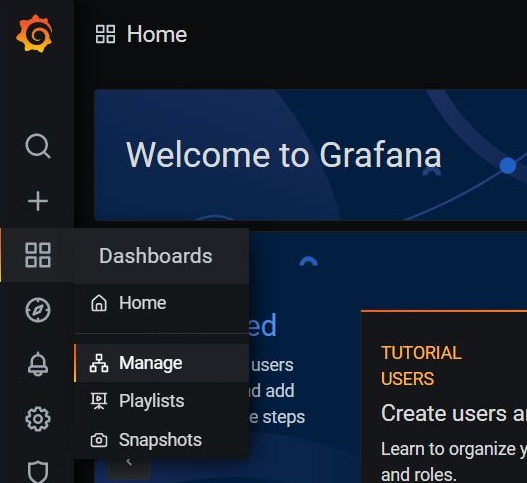
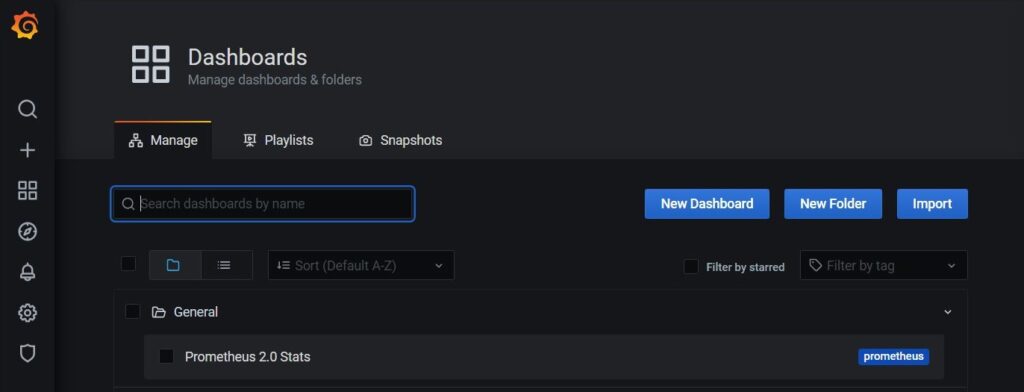
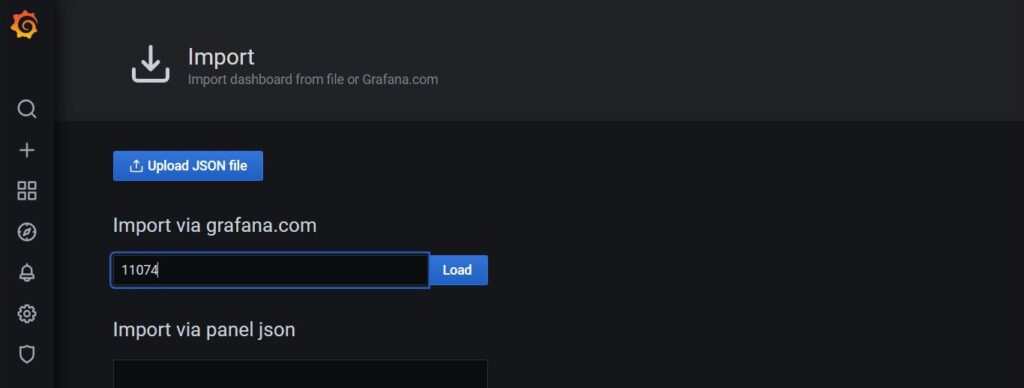
Grafanaの管理画面に戻り、[Dashboard]-[Manage]と進み、「Import」ボタンをクリックします。
「Import via grafana.com」のテキストボックスに先ほどコピーしたIDを貼り付けで、「Load」ボタンを押します。
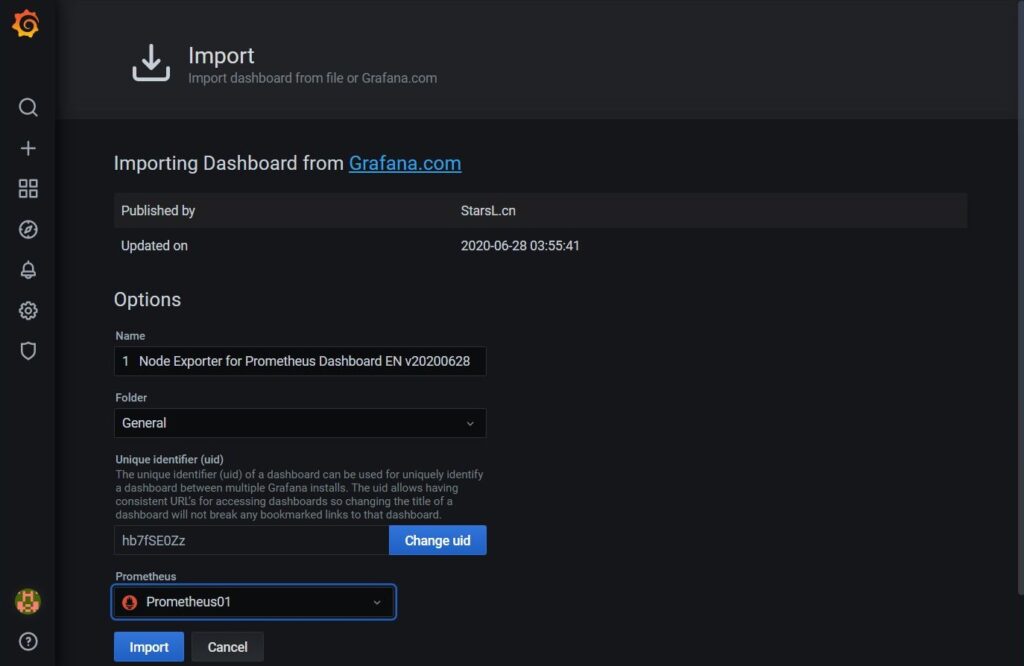
インポートに際してデータソースを指定する箇所がありますが、Grafanaに登録されたデータソースをリストから選択できます。
データソースを選択して「Import」ボタンを押すと、ダッシュボードがインポートされ表示されます。




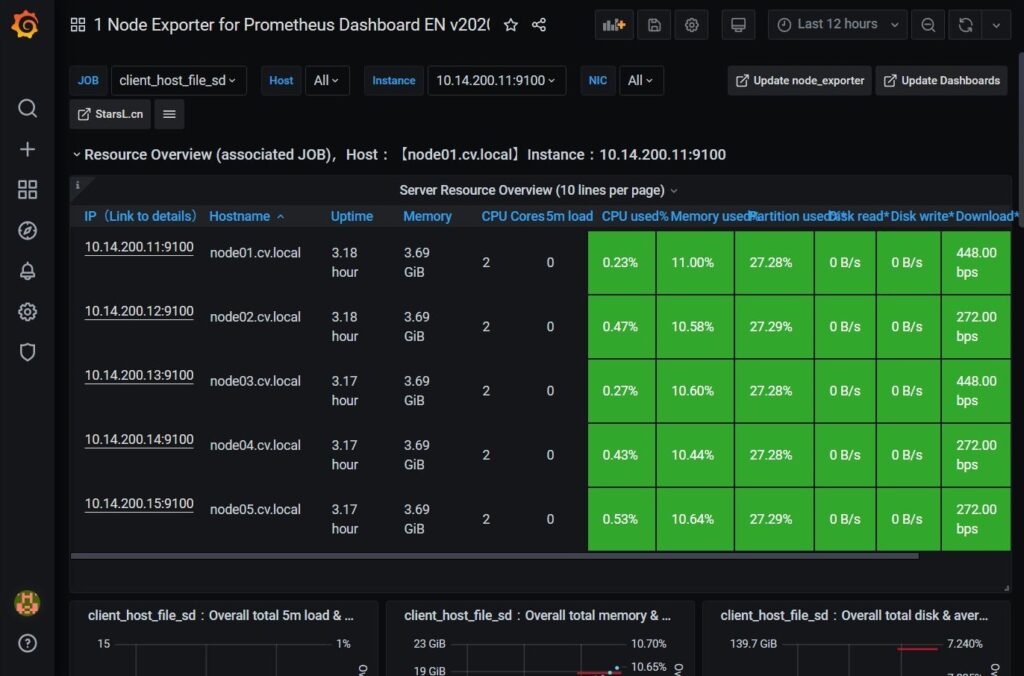
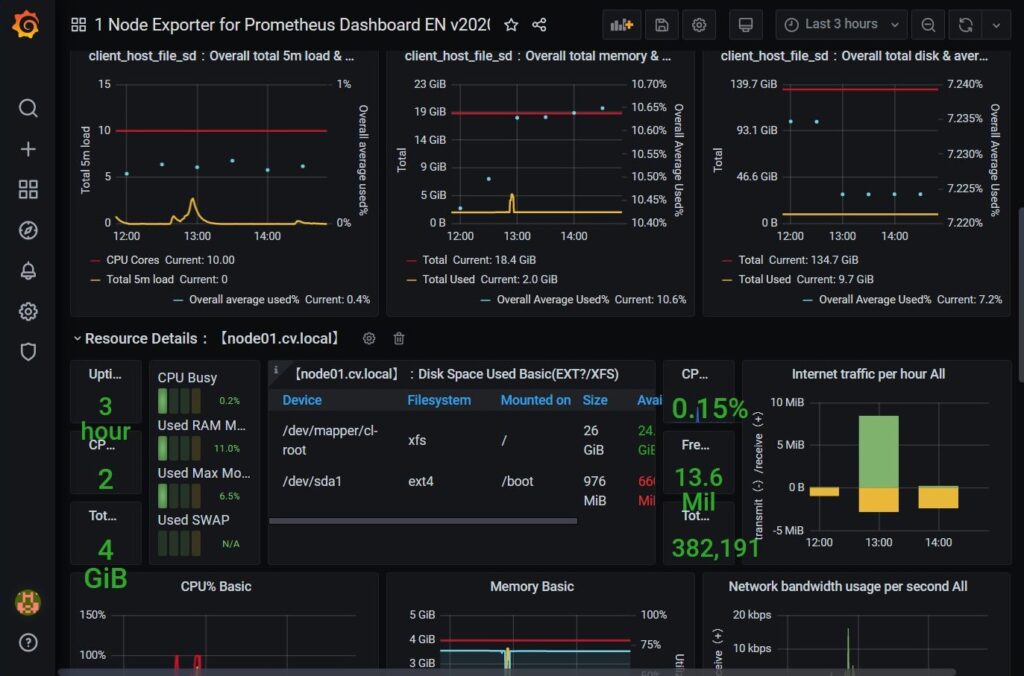
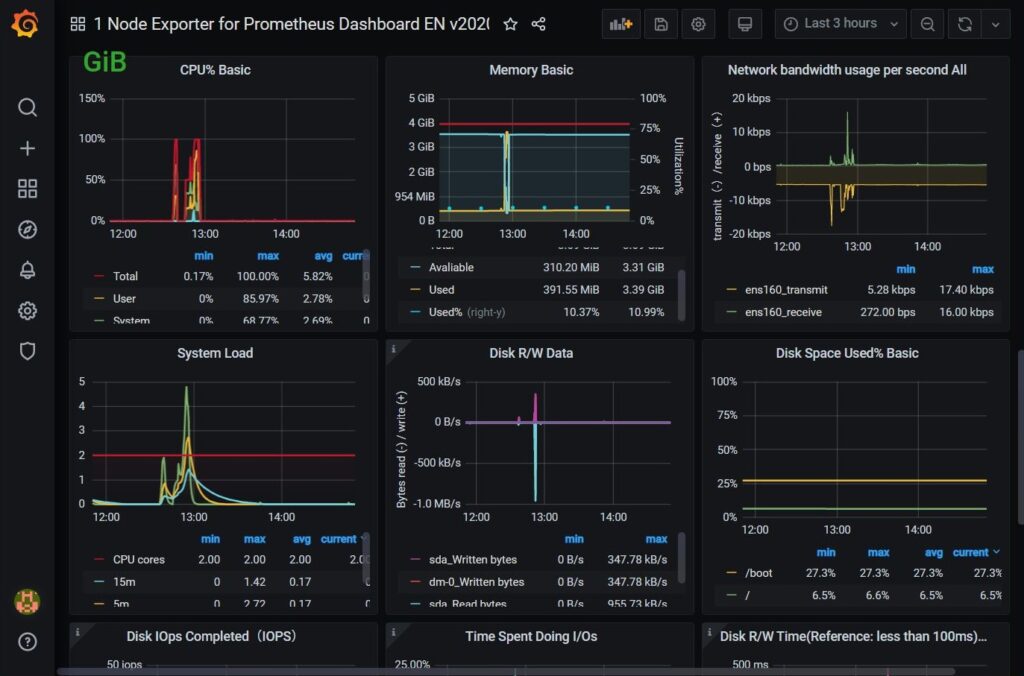
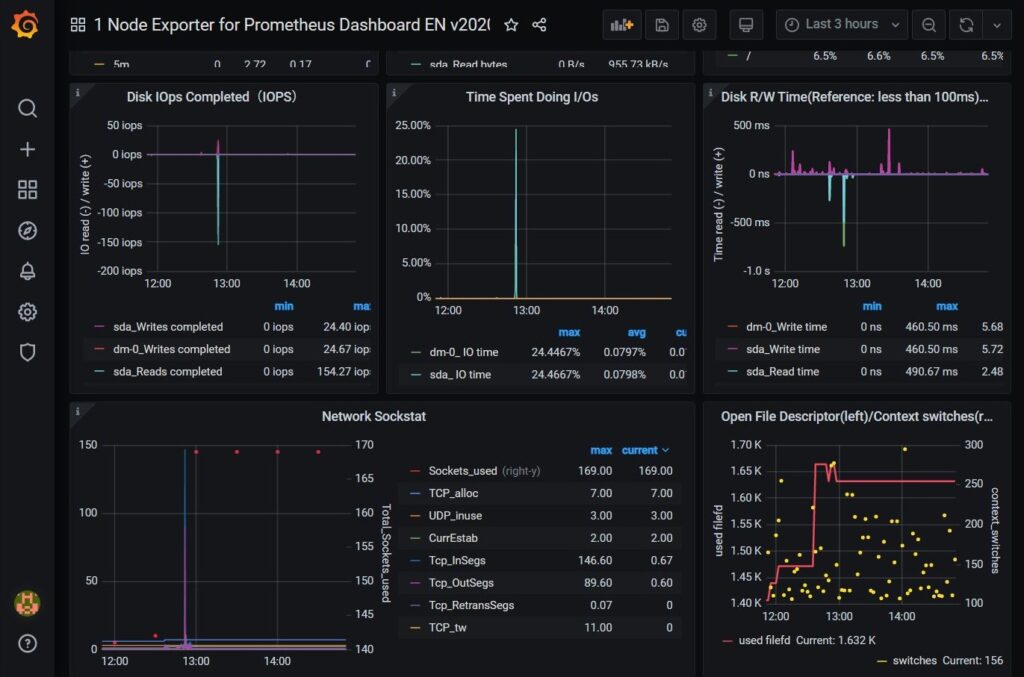
今回インポートしたダッシュボードが下図のように表示されます。
今回使用した「1 Node Exporter for Prometheus Dashboard」は先頭にすべてのノードのサマリが表示され、サマリ以降はnode1台のデータが表示されています。表示するnodeを変更するにはページ先頭の[JOB]、[Host]、[Instance]、[NIC]で変更可能です。




とても簡単にグラフィカルな監視環境が出来上がりました。
素晴らしすぎてダッシュボードを使いこなすために勉強が必要なくらいです。
ダッシュボードは他にもたくさんあるのでお気に入りを見つけてみてください。
また、自作で作成することも可能ですので時間のある方は、オリジナルのダッシュボードを作ってもいいかもしれません。
ダッシュボードの各パネル上部のタイトルをクリックするとメニューが表示され、「Edit」を選択することでそのパネルでどのようなPromQLクエリを発行しているか見ることができます。
「Prometheusで収取したデータをGrafanaで可視化」はここまでとなります。
Prometheusでデータ収集から可視化までできました。
Prometheusにはアラート機能もありますのでそのあたりはまた次の機会に。
技術情報
お気軽にお問い合わせください。応対時間 9:30-17:30 [ 土・日・祝日除く ]
お問い合わせ

